√99以上 select option image html 112719-Html select option image background

Html Select Dropdown Learn To Create And Style With Css
HTML Image Button The Photo Browser option helps you browse through existing photo sets on your computer, such as photos in iPhoto or Photo Booth Select the Image icon , locate your image file, and select Insert HTML For example, you can select Convert to HTML in the Insert Image dialog to insert the image with raw HTML To open the panelTo get value of a selected option from select tag The tag is put into the tag HTML option value Attribute W3Schools HTML form select, html tutorial The number of options in the combobox is defined by using the "option" tag Icons show in HTML select options elements go inside a , , or element
Html select option image background
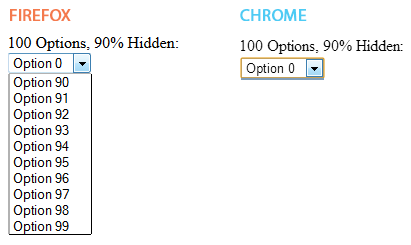
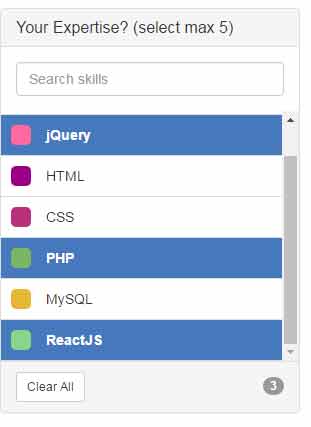
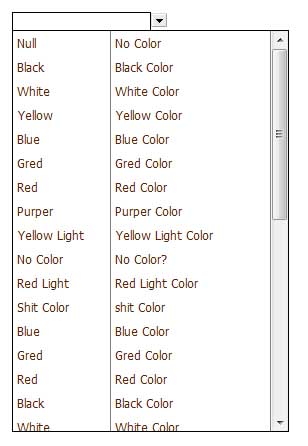
Html select option image background- select option with image and text 4 You can provide initial selections with array data by providing the option tag for the selected values, similar to how it would be done for a standard select If you use a free theme from Shopify, then you might be able to contact Shopify Support for help with this tutorialIt requires 15 minutes of design HTML size Attribute The HTML size Attribute is used to specifies the number of visible options in a dropdown list Note If the value of the size attribute is greater than 1 but lower that the number of options in a DropDown List so the Browser will automatically add the scrollbar for specifying that there are more options to view

Change Form Action Based On Select Option Using Jquery Infotuts
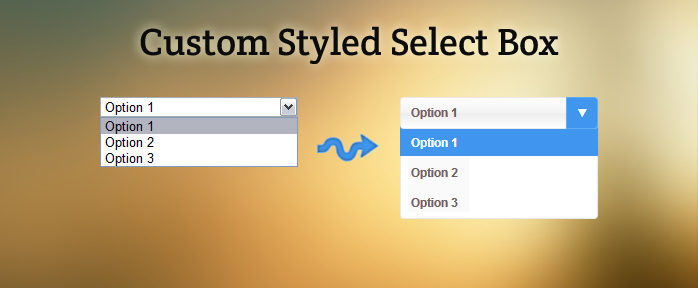
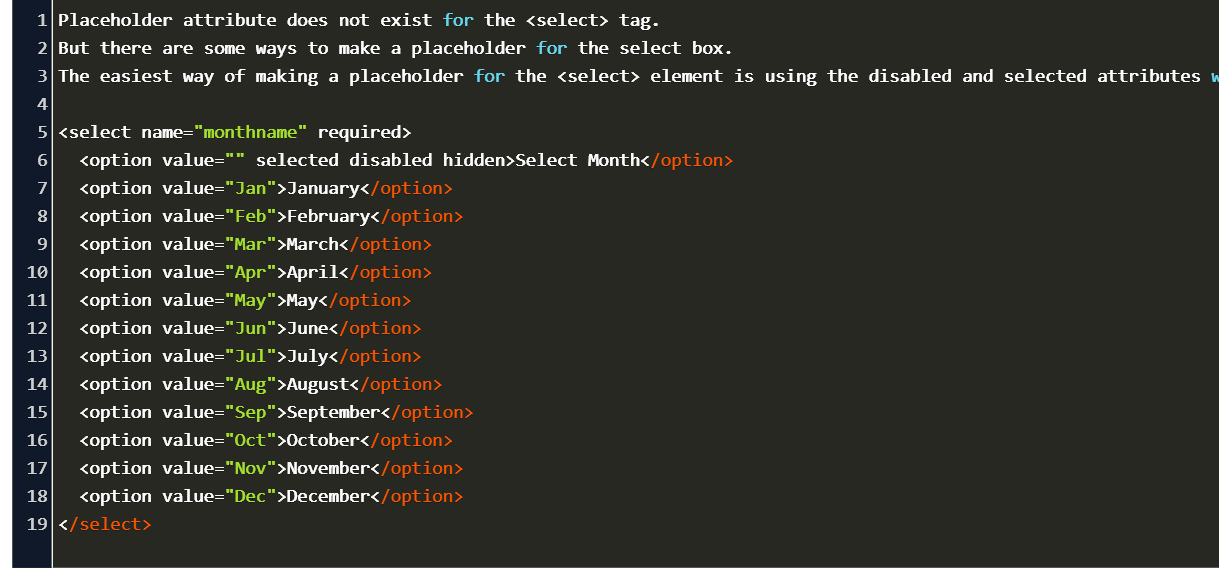
Var select = documentgetElementById("exampleselect");To make it nonvisible after the user clicks to select an option, you must set the display property to its "none" value And also set the invalid pseudoclass to fail to validate the contents of the box placeholder Also, specify a color for your placeholder by using the CSS color property When the element is required, it allows the use of the CSS invalid pseudoIn this tutorial, learn how to style a select dropdown box in CSS The short answer is to use the 'appearance none' CSS property that removes the overall default style including the arrow You can also use the CSS property 'overflow hidden' to change the arrow of the select dropdown boxLet's find out the different methods to style the select box with the examples given below
control that uses the select option html tag and some javascript to hide and unhide the object when a user mouseover's an object on the form Since the select option tag will not accomplish all of the goals of the design, most of this code will not be extendable Please be inMale female others I want to use an image in drop down list as dropdowniconjpeg I want to add a button in place of drop down icon How to do that?In this tutorial, learn how to change image on dropdown select option using jQuery and HTML The short answer is to use the jQuery show() and hide() to show and hide images on select option You have to use the jQuery change() function to get select box option value using jQuery It works on change of select option and displays related images
Html select option image backgroundのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 | .png) |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option image background」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
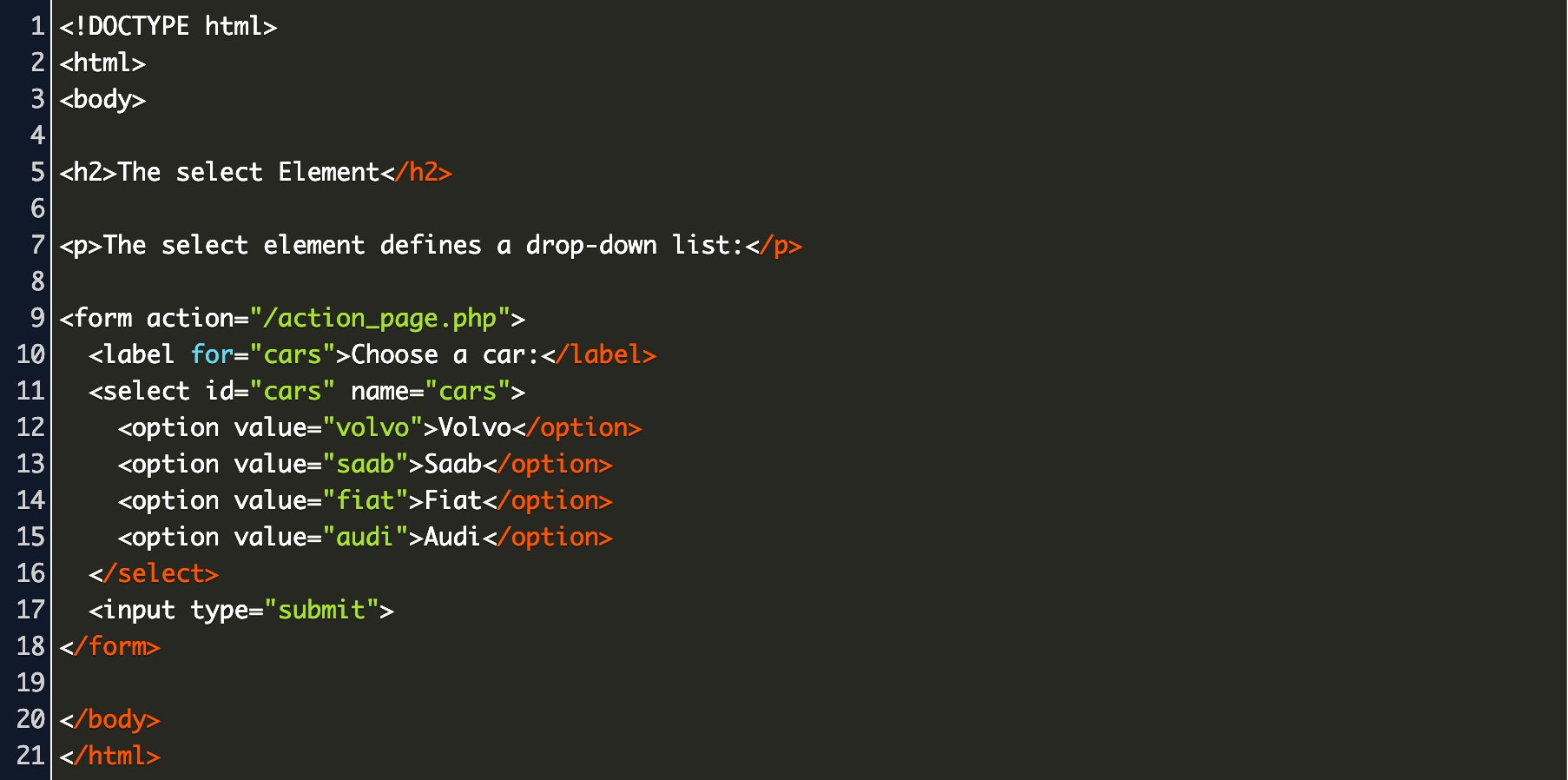
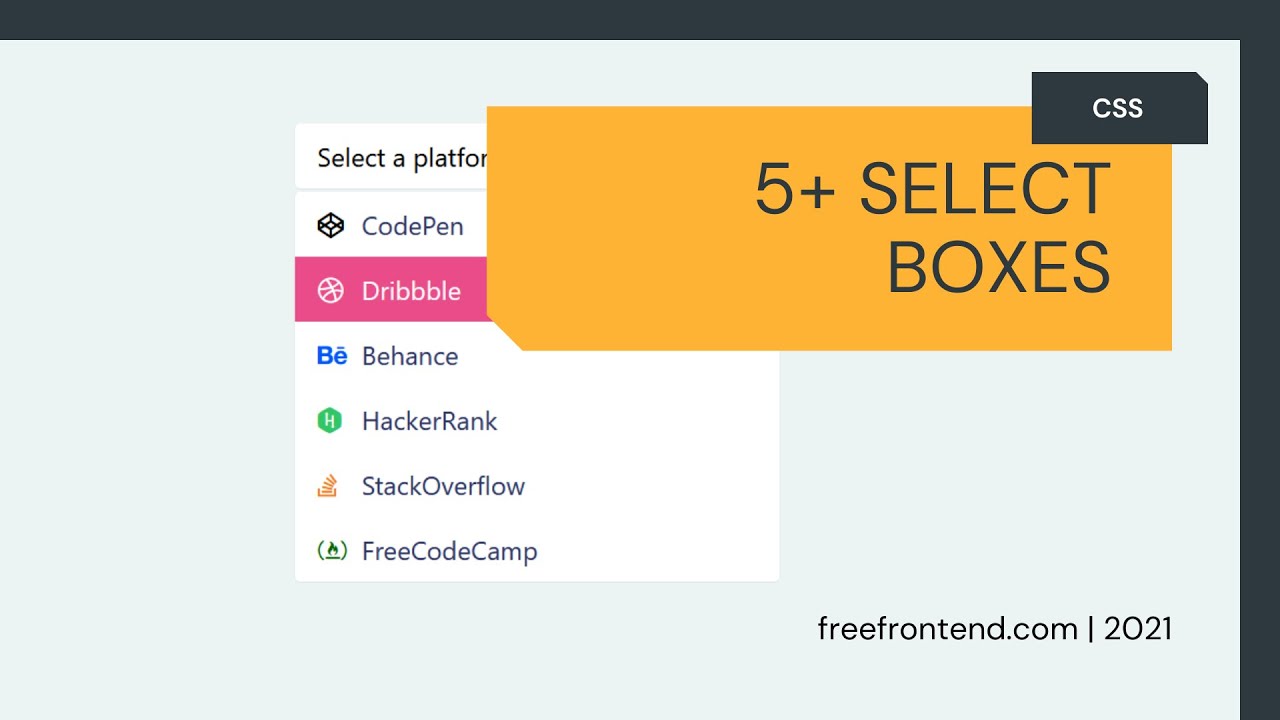
The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with a label5 Flat Design Aesthetics often matter in web design and this flat select menu is a great
Incoming Term: select option image html, show image in select option html, html select option image background, html select option image text, html select option background image chrome,
コメント
コメントを投稿